MOBILE PHONE
スマホ(スマートフォン)サイトの制作
スマホはもちろん、デバイスの横幅を自動的に判別し、レイアウトを自動調整するレスポンシブデザインで制作するので
全てのデバイスに対応が可能です。
スマホサイト対応は必須項目です。
現在のネット閲覧環境はスマホがトップとなっており、PC用のサイトしか無くスマホサイトの対応ができていないと訪問したユーザーが見づらいだけでなく、検索順位も下落する可能性があります。
スマホサイト制作の対応は必須項目である理由は大きく2つあります。
PCよりもスマホのネット利用者が多い

2017年時点で、ユーザーのネット利用機器はスマートフォンが73.8%となり、パソコン(64.9%)を初めて上回りました。
(出展元:平成29年 通信利用動向調査報告書(世帯編)総務省)
コンテンツの内容にもよりますが、当社管理サイトでもスマホでの閲覧ユーザーは全てのサイトでPCを上回っています。
スマホ向けのコンテンツを準備する事が、ユーザーにとって見やすく利便性が高いコンテンツといえます。
Google検索順位に影響する

Googleはスマホを含めたあらゆるデバイス(タブレット等)でユーザーが快適に閲覧できるようにする「モバイルフレンドリー」と呼ばれるアルゴリズム(評価基準)を2015年4月から実装しています。
モバイルフレンドリー化していないと、スマートフォンでの検索順位が下落する深刻な事態をを引き起こします。
スマホ対応はレスポンシブデザインが最適です。
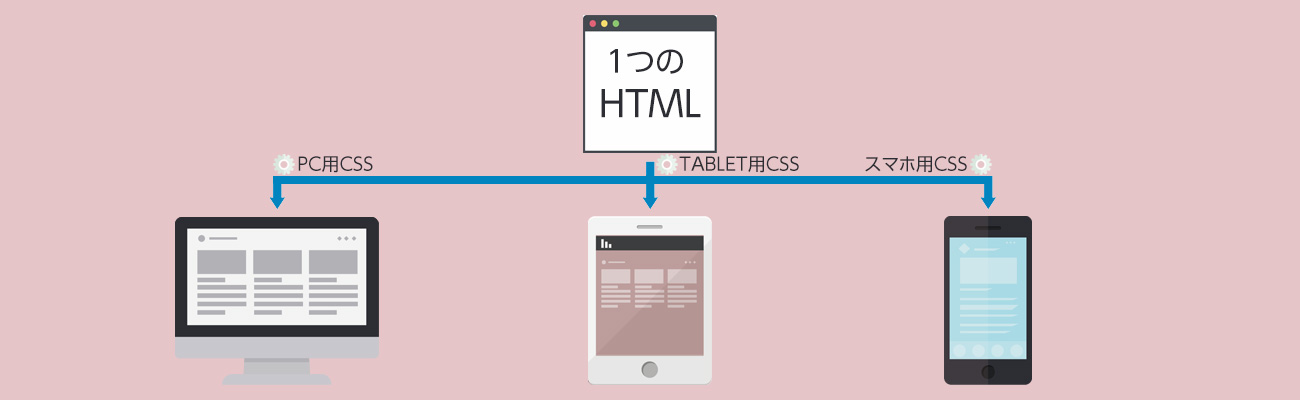
レスポンシブデザインとは、PCやタブレット・スマホなどの端末や状況に応じてウェブページを表示する技術です。
管理が煩雑になるだけでなくページ内容の評価が分散

従来は、PC用・タブレット用・スマホ用と3種類のHTMLページを用意して、更新を行っていく必要がありました。
端末毎にHTMLページを用意するので、同じ内容のページが3種類存在する状態となり、管理が煩雑になるだけでなく、Googleによるページ評価が分散します。
従来のスマホ対応で発生する問題点の全てが解消

CSS(スタイルシート)というレイアウトを制御するファイルを各端末ごとに用意し、1つのHTMLだけで、CSS(情報の大きさや位置など表示の指定)はデバイスごとに用意して表示を変えさせます。
レスポンシブデザインにより従来のスマホ対応で発生する問題点の全てが解消できます。
レスポンシブデザインのメリット
レスポンシブデザインのメリットは大きく3つあります。
制作コストの軽減
1つのHTMLだけで、全ての端末に対応可能となるため、PC用・タブレット用・スマホ用と3種類のサイト制作が不要となりますので、制作コストが大幅に軽減されます。
運用コストの軽減
PC用、タブレット用、スマホ用のホームページをそれぞれ構築するとそれぞれに画像の修正やHTMLの更新が必要となり運用コストが膨らみます。
レスポンシブデザインの場合は、1のHTMLで運用が可能ですので運用コストが大きく下がります。
SEOに効果的
レスポンシブデザインはURLが1つなので、評価が分散されることもなくなります。
結果としてGoogleからの評価が高くなり、検索上位に掲載される可能性がより高まります。
しかもGoogle自身がモバイルフレンドリー対応の方法としてレスポンシブウェブデザインを推奨しています。
レスポンシブ ウェブ デザイン
URLが1つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
対応するパソコン用ページまたはモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、インデックス登録プロパティが正確にページに割り当てられます。
同じコンテンツのページをいくつも維持管理する手間が省けます。

